 Тег <map> :: карта изображения. Урок 27. Если мы имеем один графический файл и нам необходимо сделать разные ссылки с разных участков данного графического файла, то это весьма непростая задача. Пусть имеется один графический файл и надо сделать так, чтобы покупатели настенных часов кликали по левой части, а покупатели песочных часов - по правой. После чего первые должны отправляться на ресурс с настенными часами, а вторые - с песочными. Прежде всего необходимо получить координаты в пикселях левого верхнего угла и правого нижнего угла для обоих фрагментов.
Тег <map> :: карта изображения. Урок 27. Если мы имеем один графический файл и нам необходимо сделать разные ссылки с разных участков данного графического файла, то это весьма непростая задача. Пусть имеется один графический файл и надо сделать так, чтобы покупатели настенных часов кликали по левой части, а покупатели песочных часов - по правой. После чего первые должны отправляться на ресурс с настенными часами, а вторые - с песочными. Прежде всего необходимо получить координаты в пикселях левого верхнего угла и правого нижнего угла для обоих фрагментов.
© Перепечатка разрешается с установкой ссылки на ресурс http://koci.inumo.ru
27. Тег <map> :: карта изображения.
Чтобы сделать ссылку с изображения достаточно обернуть тегом ссылки <a> нужный нам тег <img> - в упрощенном виде это выглядет вот так:
<a href="куда ссылаемся"><img src="изображение" /></a>
Все точно также, как в случае с текстовой ссылкой.
Гораздо сложнее, если мы имеем один графический файл и нам необходимо сделать разные ссылки с разных участков данного графического файла.
Для примера возьмем вот такой файл:
 Это один графический файл, но надо как-то сделать так, чтобы покупатели настенных часов кликали по левой части, а покупатели песочных часов - по правой. После чего первые должны отправляться на ресурс с настенными часами, а вторые - с песочными.
Это один графический файл, но надо как-то сделать так, чтобы покупатели настенных часов кликали по левой части, а покупатели песочных часов - по правой. После чего первые должны отправляться на ресурс с настенными часами, а вторые - с песочными.
Вообще, лучший выход - вырезать из этого файла два нужных фрагмента с помощью Фотошопа, и на этом проблемы заканчиваются.
Но можно обойтись и без хирургического вмешательства, хотя в данном случае придется немного напрячься.
Прежде всего необходимо получить координаты в пикселях левого верхнего угла и правого нижнего угла для обоих фрагментов.
Решение проблемы облегчает два обстоятельства:
Как мы видим процесс кодировки в данном случае достаточно сложный. Стоит ли затрат получаемый результат? Это надо определять в каждом конкретном случае.
Наша тестовая страничка после данного урока:
article_027.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_027.zip ← скачайте пример, чтобы установить на свой сайт...
<a href="куда ссылаемся"><img src="изображение" /></a>
Все точно также, как в случае с текстовой ссылкой.
Гораздо сложнее, если мы имеем один графический файл и нам необходимо сделать разные ссылки с разных участков данного графического файла.

Для примера возьмем вот такой файл:
 Это один графический файл, но надо как-то сделать так, чтобы покупатели настенных часов кликали по левой части, а покупатели песочных часов - по правой. После чего первые должны отправляться на ресурс с настенными часами, а вторые - с песочными.
Это один графический файл, но надо как-то сделать так, чтобы покупатели настенных часов кликали по левой части, а покупатели песочных часов - по правой. После чего первые должны отправляться на ресурс с настенными часами, а вторые - с песочными.
Вообще, лучший выход - вырезать из этого файла два нужных фрагмента с помощью Фотошопа, и на этом проблемы заканчиваются.
Но можно обойтись и без хирургического вмешательства, хотя в данном случае придется немного напрячься.
Прежде всего необходимо получить координаты в пикселях левого верхнего угла и правого нижнего угла для обоих фрагментов.
Решение проблемы облегчает два обстоятельства:
- Точность не нужна - да, точность измерения тут совсем не нужна, можно примерно прикинуть и этого будет вполне достаточно.
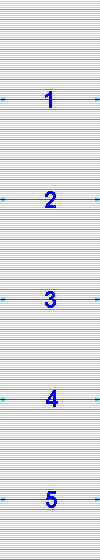
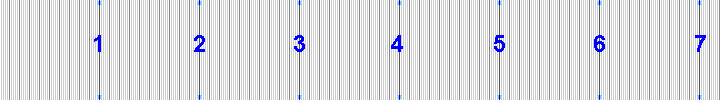
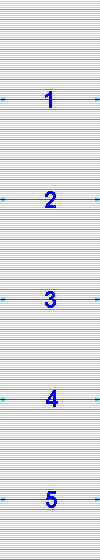
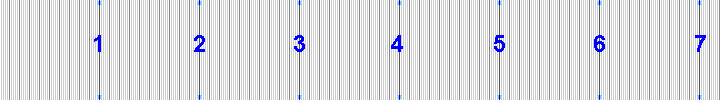
- Есть линейки - я одолжу вам пару линеек, горизонтальную и вертикальную - их можно таскать по экрану с помощью мыши.
- Есть мышь - мышкой можно водить по данному изображению и кликом фиксировать координаты текущей точки (запоминает до 4 точек, сколько нам и нужно).
- 45, 15 - верхний левый угол для настольных часов.
- 287, 80 - нижний правый угол для настольных часов.
- 311, 15 - верхний левый угол для песочных часов.
- 552, 80 - нижний правый угол для песочных часов.
<img src="images/time.jpg" class="" style="width:600px; height:214px; outline:3px dotted #BBBBBB; float:right; margin: 10px 20px 30px 40px;" alt="Купить настенные часы :: Купить песочные часы" title="Купить настенные часы :: Купить песочные часы" usemap="#forTime" /> <map id="forTime" name="forTime"> <area href="http://www.ozon.ru/context/catalog/id/1104517/?partner=kocbyru" shape="rect" coords="45,15,287,80" /> <area href="http://www.ozon.ru/context/catalog/id/1095421/?partner=kocbyru" shape="rect" coords="311,15,552,80" /> </map>
Наша тестовая страничка после данного урока:
article_027.html ← кликните, чтобы посмотреть, как выглядит пример на данном сайте...
article_027.zip ← скачайте пример, чтобы установить на свой сайт...
*** Машина-Функционал для передвижения по страничкам курса HTML ***
Вы кликнули поясняющий рисунок, который показывает, как работает тот или иной функционал. Кликать эти рисунки не надо, нет смысла.
Эти рисунки надо просто смотреть, а тексты к ним читать. Кликать кнопки следует на самом функционале.
Эти рисунки надо просто смотреть, а тексты к ним читать. Кликать кнопки следует на самом функционале.
Тропинка к данной страничке:
ГлавСтр :: Урок_00 :: Урок_01 :: Урок_01.4 :: Лаба_1 :: Урок_01.5 :: Урок_01.6 :: Урок_02 :: Урок_03 :: Урок_04 :: Урок_05 :: Урок_06 :: Урок_07 :: Урок_08 :: Урок_09 :: Урок_10 :: Урок_11 :: Урок_12 :: Урок_13 :: Урок_14 :: Урок_15 :: Урок_16 :: Урок_17 :: Урок_18 :: Урок_19 :: Урок_20 :: Урок_21 :: Урок_22 :: Урок_23 :: Урок_24 :: Урок_25 :: Урок_26 :: Урок 27
Следующие странички, рекомендуемые для посещения и изучения:
Урок 28
Страничка сделана на основе контента курса HTML сайта kocby.ru
